TypeScript入门介绍
什么是 TypeScript?
1.1 TypeScript 是由微软开发的一种开源的编程语言。它是 JavaScript 的一个超集,通过为 JavaScript 提供静态类型检查,增加了代码的可读性和可维护性
发展历史
1.2 TypeScript 的历史和发展
TypeScript 最初由 Anders Hejlsberg 在微软开发,并于2012年首次发布。它的发展一直得到社区的积极支持,逐渐成为前端开发的主流选择。
1.3 TypeScript 与 JavaScript 的关系 TypeScript 是 JavaScript 的超集,意味着所有的 JavaScript 代码都可以在 TypeScript 中运行,同时 TypeScript 还提供了额外的语法和功能。
优缺点
1.4 为什么选择 TypeScript?
选择 TypeScript 的主要原因包括:静态类型检查、更好的代码提示和自动补全、更好的代码组织和维护性、更好的开发体验等。
1.5 TypeScript 的优势与劣势 TypeScript 的优势包括类型安全、智能代码提示、更好的代码组织结构等;劣势可能包括学习曲线较陡等。
应用场景
1.6 TypeScript 的应用领域
TypeScript 可以用于开发各种类型的应用程序,包括 Web 应用、Node.js 应用、移动应用、桌面应用等
开发工具
环境依赖
Node.js: TypeScript 编译器是基于 Node.js 构建的,因此需要先安装 Node.js。你可以从 Node.js 官方网站 https://nodejs.org/ 下载并安装适合你操作系统的 Node.js 版本。
npm install -g typescript
编程IDE
多种主流编辑器如Visual Studio Code、Sublime Text、Atom等都对 TypeScript 提供了良好的支持。
vs调试
launch.json
{// 使用 IntelliSense 了解相关属性。// 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "ts-node","type": "node","request": "launch","args": ["${relativeFile}"],"runtimeArgs": ["-r","ts-node/register"],"cwd": "${workspaceRoot}","protocol": "inspector","internalConsoleOptions": "openOnSessionStart"}]}
构建工具/工程化
构建工具: 在实际项目中,通常会使用一些构建工具来处理 TypeScript 代码,比如 Webpack、Rollup、Vite 等。这些工具可以帮助你自动化构建过程、优化代码等。你可以根据项目需求选择合适的构建工具,并在项目中使用 npm 进行安装和管理。
步骤汇总
1.安装vs code
2.npm install -g typescript
3.运行tsc hello.ts。将ts编译为js文件
4.调试 npm install -D ts-node ,安装vs扩展 TS Debug。添加调试launch.json文件配置如下
{// 使用 IntelliSense 了解相关属性。// 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "ts-node","type": "node","request": "launch","args": ["${relativeFile}"],"runtimeArgs": ["-r","ts-node/register"],"cwd": "${workspaceRoot}","protocol": "inspector","internalConsoleOptions": "openOnSessionStart"}]}
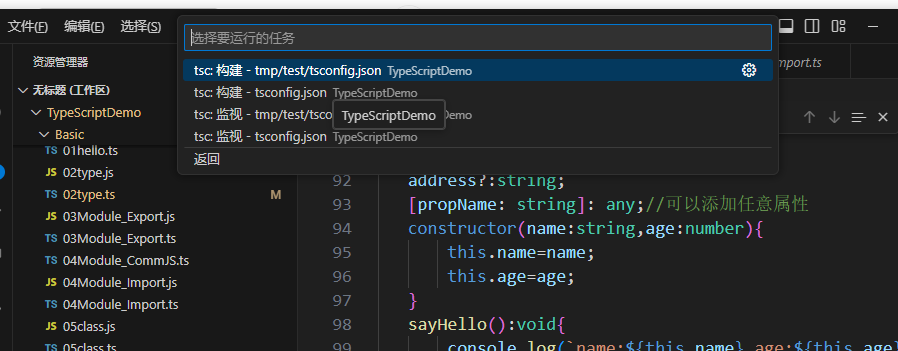
- 5.事实编译: 在vs code中 选择终端→运行任务 输入ts 选中tsc:监控,将对ts生成js文件进行实时监控。

第一个项目
- 在vs中创建01hello.ts,代码如下
function sayHello(person:string){return `hello ${person}`;}let user:string = 'Tom';let r= sayHello(user);console.log(r);
2.编译成JS 手动编译tsc 01hello.ts或自动编译运行任务tsc:监控。将生成01hello.js文件。
3.可以将01hello.js 拿到其他web页面使用。注:实际开发过程中,可能使用到构建工具如Webpack、Rollup、Vite 等,就不用运行步骤2和3了。
